nextssh
NeXTSSH: A Web-based SSH Client and Terminal Emulator
Connect to and command your remote servers effortlessly with NeXTSSH, a web-based SSH client and terminal emulator. Master your systems directly from your browser!
Key Features
- Seamless SSH Connections: Establish secure connections to your remote servers with ease.
- Responsive Terminal Experience: Enjoy a fluid, full-featured terminal right in your web browser.
- Organized Connection Management: Conveniently manage multiple server connections.
Technologies
- NextJS: Blazing-fast React-based web framework.
- NodeJS: Robust JavaScript runtime environment.
- Socket.io: Real-time, bi-directional communication for seamless updates.
- Xterm.js: Robust terminal emulation in the browser.
- SSH2: Comprehensive SSH2 implementation for NodeJS.
Local Development
- Clone the Repository:
git clone https://github.com/tapiwamla/NeXTSSH.git - Install Dependencies:
npm install - Add Environment Variables:
Create a
.envfile with the following content:NEXTAUTH_SECRET='your-secret-key' # Use `openssl rand -base64 32` to generate a secret key NEXT_PUBLIC_SOCKET_URL='your-production-url' GITHUB_CLIENT_ID='your-client-id' GITHUB_CLIENT_SECRET='your-client-secret'To get the GITHUB_CLIENT_ID and GITHUB_CLIENT_SECRET, follow these steps:
- Go to GitHub Developer Settings:
- Visit GitHub Developer Settings.
- Create a New OAuth App:
- Under the “OAuth Apps” section, click “New OAuth App”.
- Fill in the Application Details:
- Application Name: Enter a name for your app (e.g., “Next.js App”).
- Homepage URL: Enter your application’s URL (e.g., http://localhost:3000 for local development).
- Authorization Callback URL: Enter the callback URL for your app. For NextAuth, this is typically:
http://localhost:3000/api/auth/callback/github
- Register the Application:
- Click “Register Application”.
- Copy the Client ID and Client Secret:
- After registering, you will see the Client ID on the app’s page.
- Click “Generate a new client secret” to get the Client Secret.
Note: The
NEXTAUTH_SECRETvalue is optional for development, but required for production. - Go to GitHub Developer Settings:
- Start the Development Server:
npm run devFor production, first build the project:
npm run buildThen start the server:
npm run start
Testing
- The project includes Jest for unit testing.
- Run unit tests:
npm test
Screenshots
Landing Page:

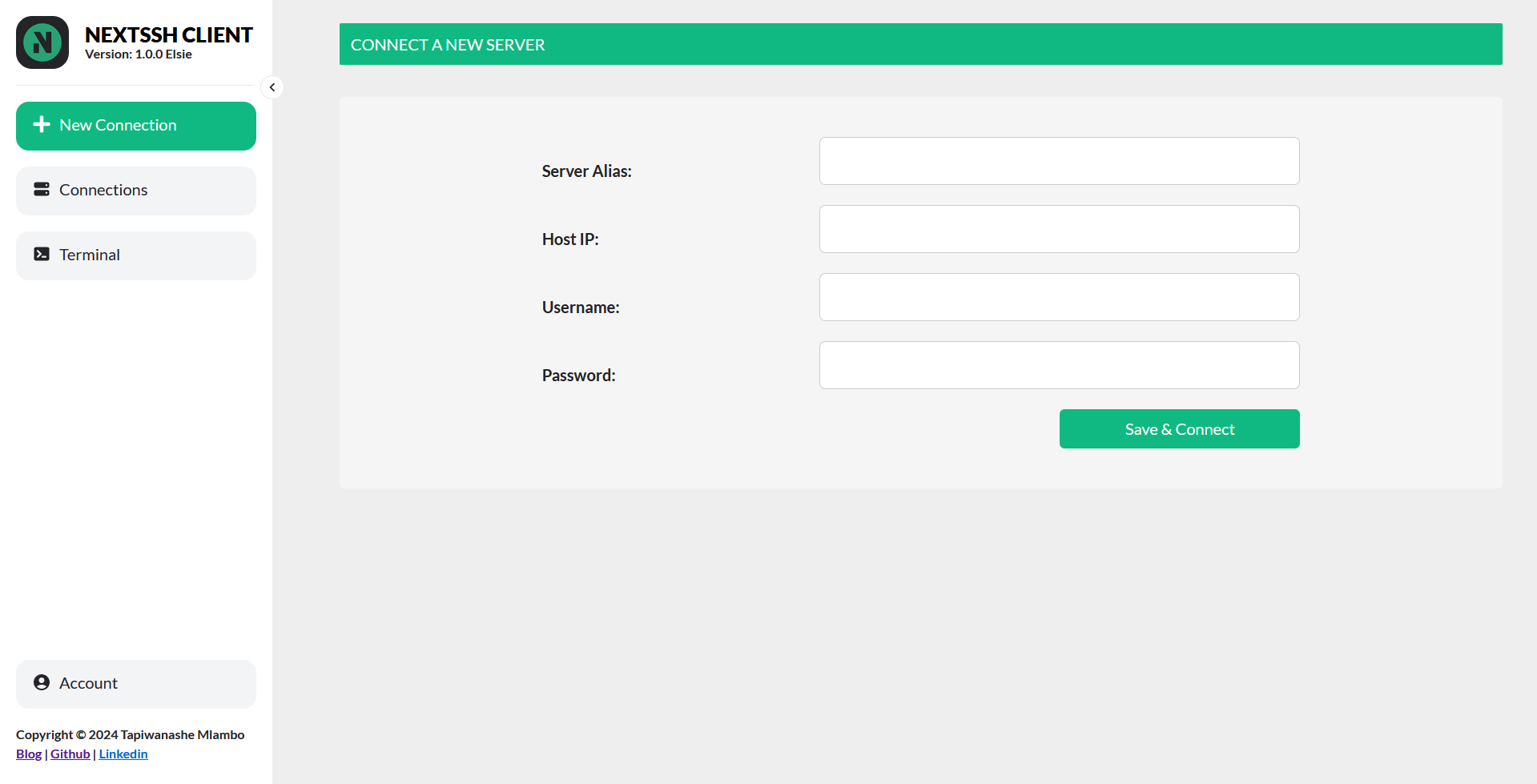
Connection Page:

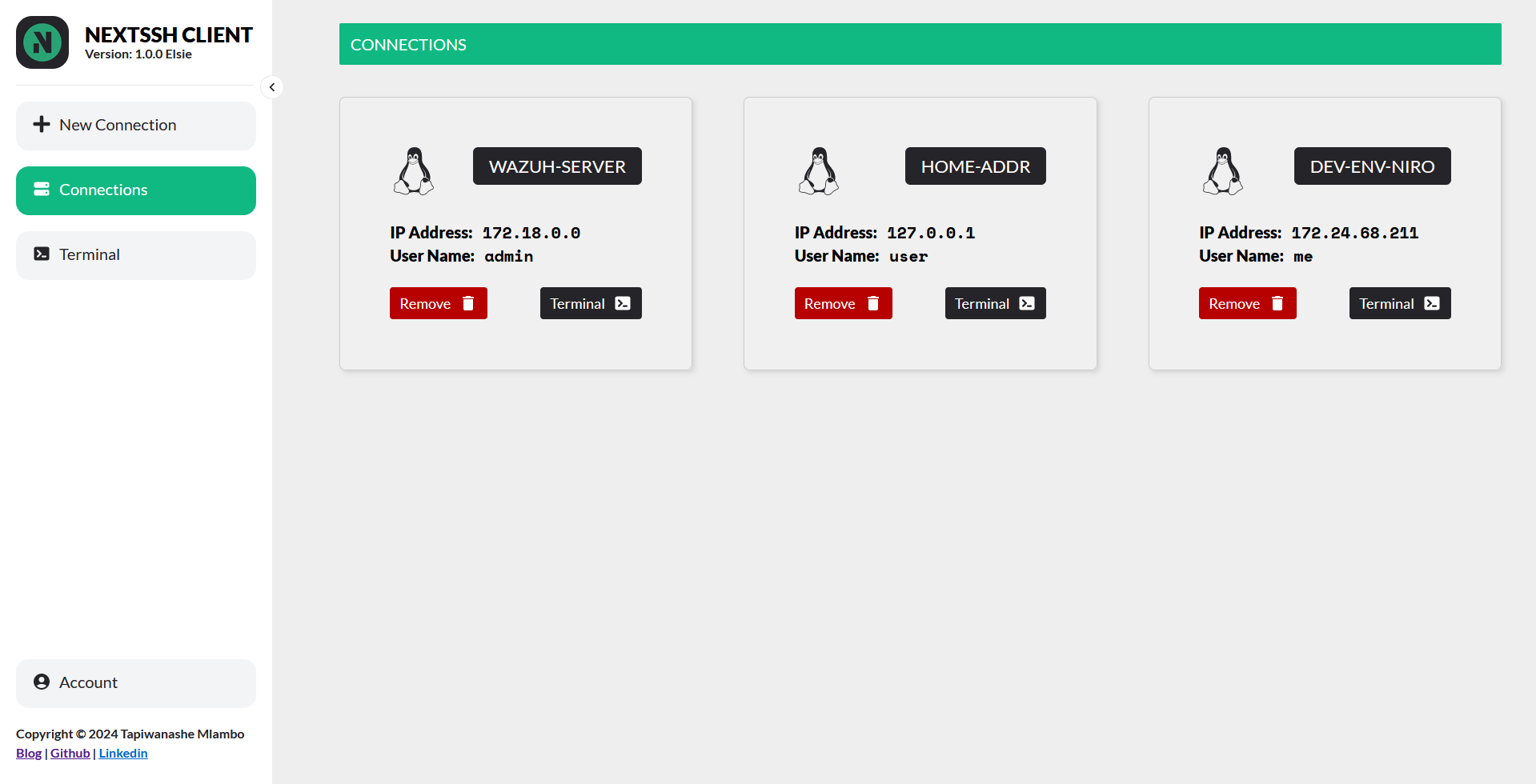
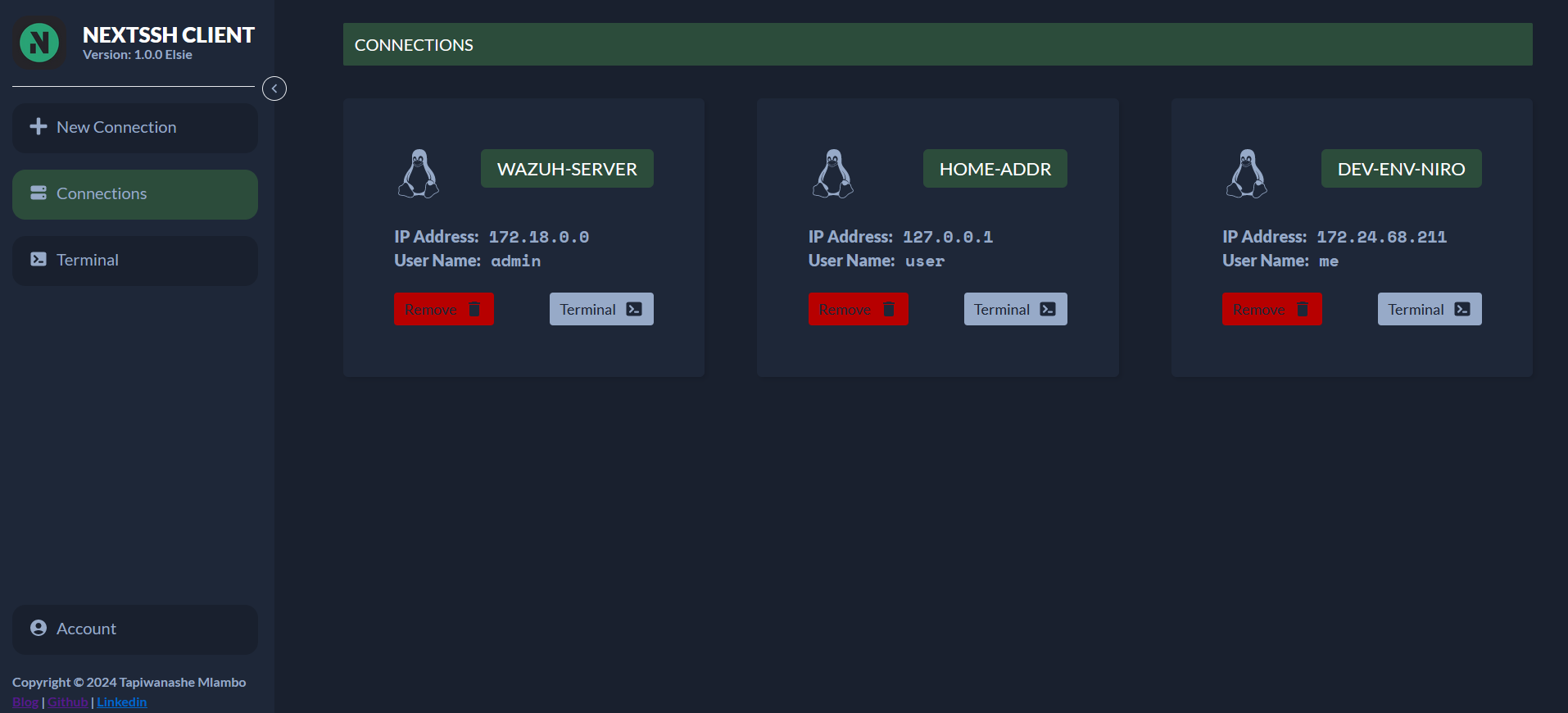
Connections Dashboard:

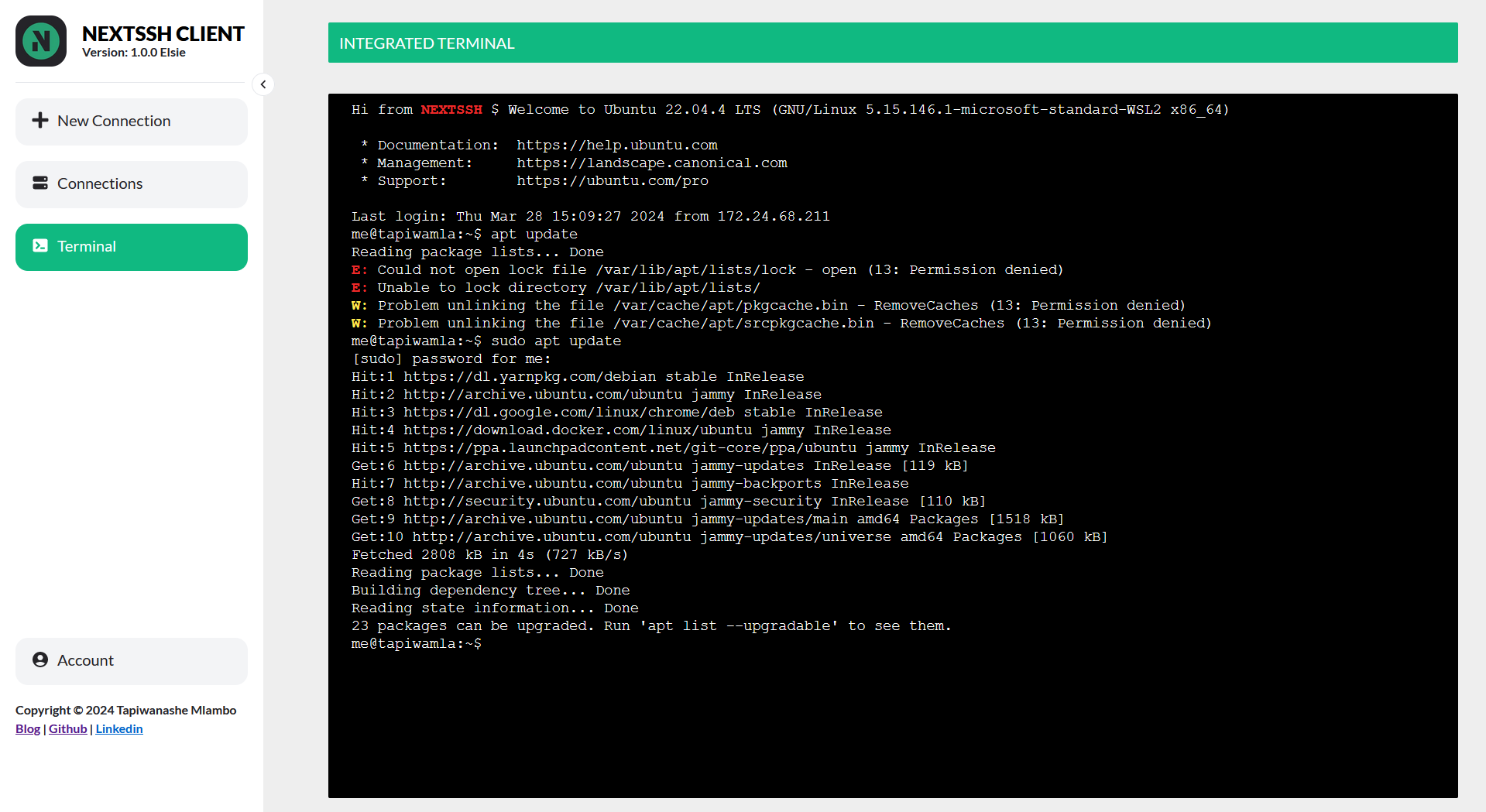
Terminal Page:

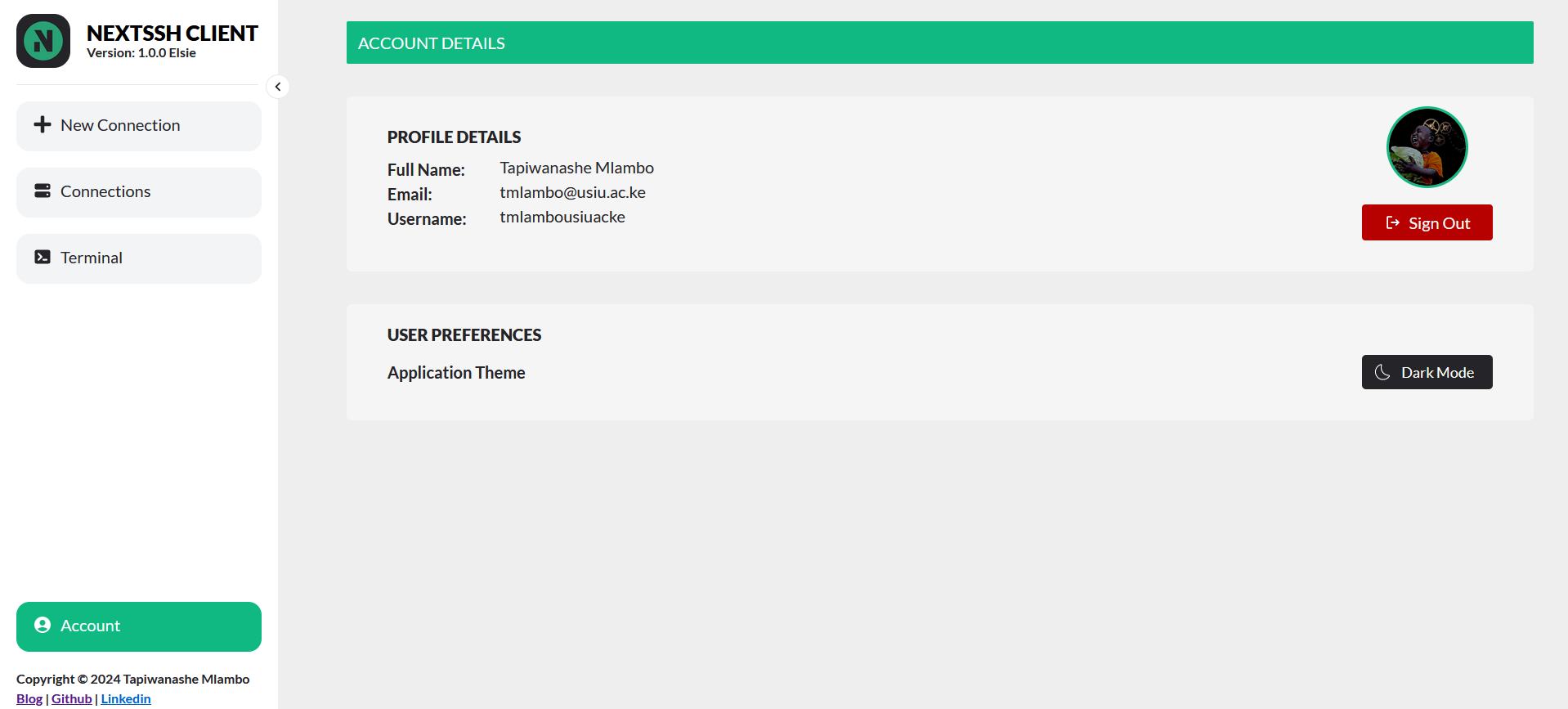
Account Page:

Dark Mode:

Contributing
- NeXTSSH was passionately crafted by Tapiwanashe Mlambo, a graduate of the Bachelor of Science in Applied Computer Technology from USIU-Africa.
- Want to make NeXTSSH even better? I welcome contributions! Feel free to open issues, submit pull requests, or suggest new features. Let’s build together!
- If you find NeXTSSH useful, a star on the GitHub repo would be awesome!
Additional Notes
- Security: NeXTSSH handles SSH connections. Ensure you follow best security practices and use strong credentials.
- Deployment: Explore suitable hosting options (like cloud providers) for production deployment.